Day25時,我們看到希望能重複利用組件,這樣代表我們做好的組件需要能從外部引進來,這個時候就需要props屬性來飲用外部的狀態。
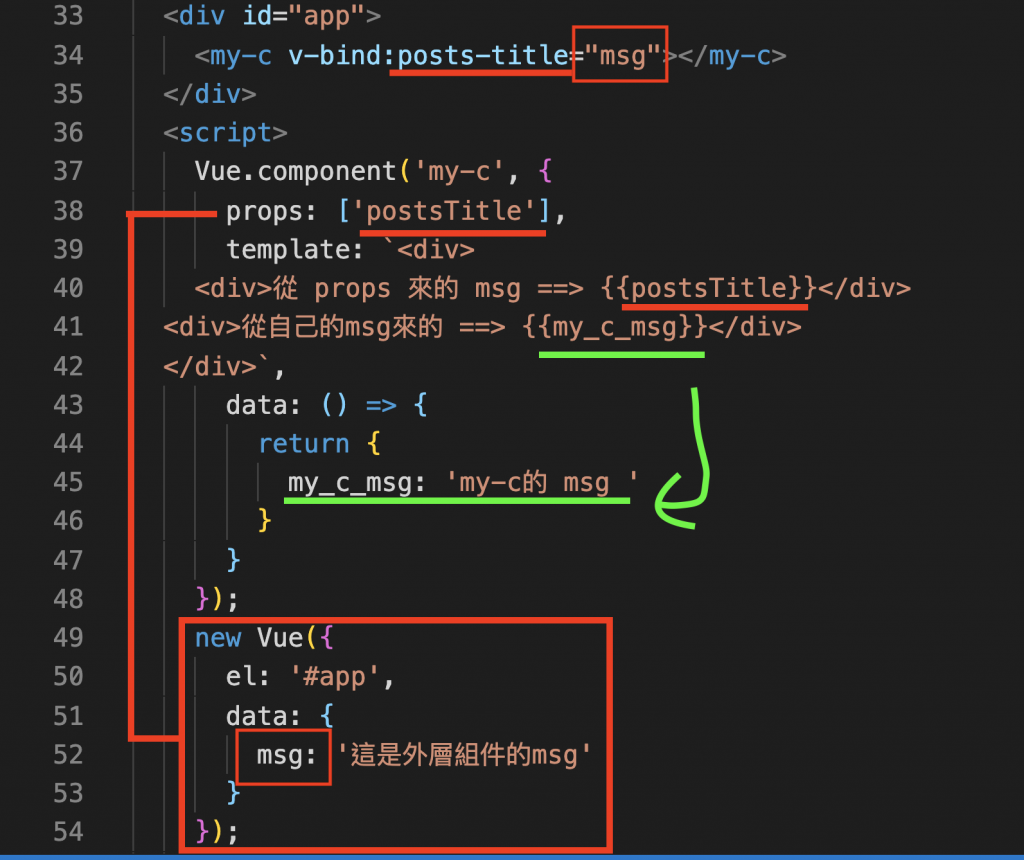
上述範例中,綠線的部分應該很好理解,問題在紅線Q_Q
我們從上往下看,第一個看到的34行posts-Title是對應到38行props的屬性名稱postsTitle,但因為寫在HTML裡面,因此要用連字號的寫法。接著看到34行的msg這是對應到外部52行(下方紅色大框框)的msg內容。
我們也可以引入陣列的資料:
用v-for把外部引入的資料倒出來~
props除了可以是字串陣列
props:['title','author','isPublished']
也可以針對props中的值都指定型別,這時可以用物件來表示props如下
props:{
title:String,
author:String,
isPublished:Boolean
}
這樣可以對引入的props檢查型別,如果引入的不是相符合的就會產生如下的錯誤:
接下來我們看個例子:
今天都在聊props的概念和應用...這邊也提供Vue的文件可以參考看看!
